

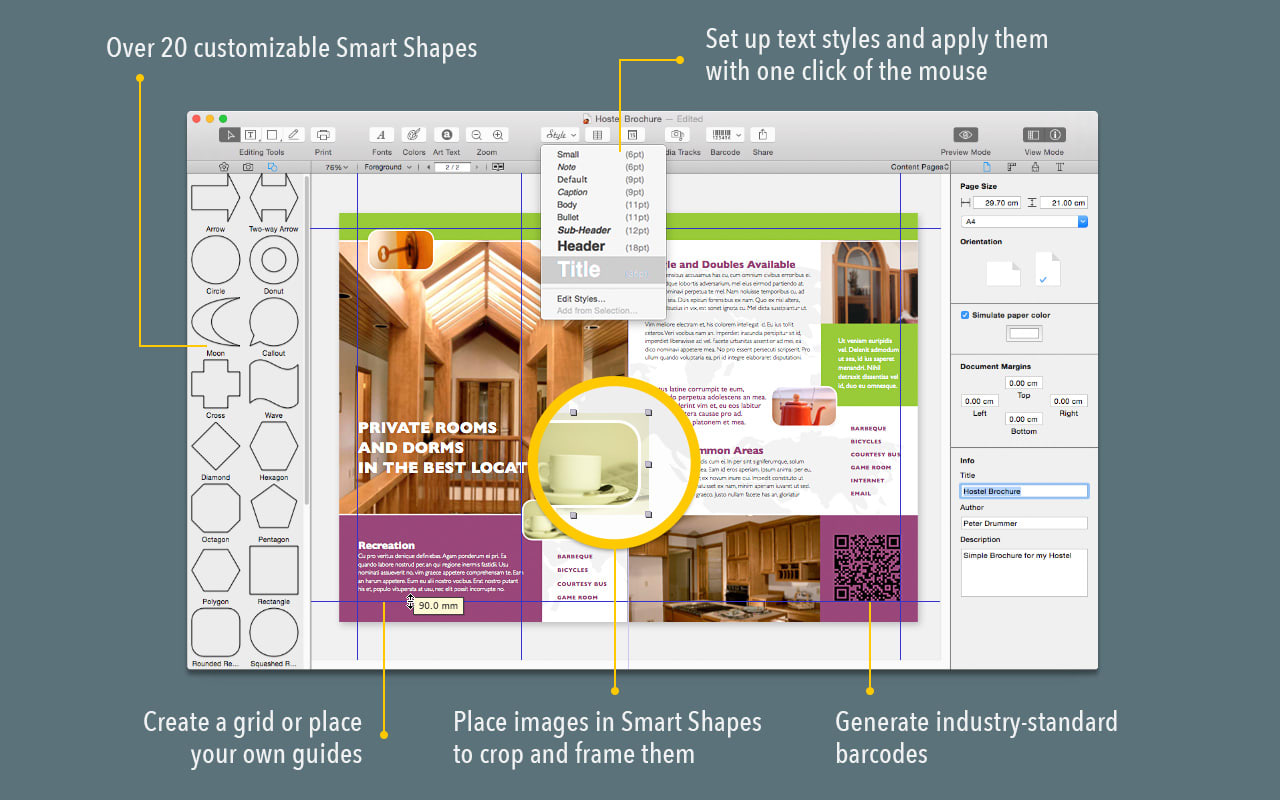
That way pagination for starts on the right page, just like it will be when it's printed. If you are printing your photo book with PrestoPhoto, you'll want to make the page after the Front cover the back cover. Alternatively, you can choose the Heading: just click on the Source panel on the left and choose the 2D or 3D text. You can use a plain text box: choose the tool on the Tools panel, paint the block, type the text in it and experiment with fonts and sizes. Switch back to Foreground and type your title. To fill the background with color, draw a rectangle, stretch it to the edge of your photo book and fill it with color. You can fill the background with colors or images. If you need to fill the background of your photo book, click a Background option on the Layers tab of the Inspector panel on the right. Make your Front and Back Book Coversįirst Page is usually the cover page. 25" inch margins around all sides of the interior of the book. They prevent the placement of text or images too close to the edges that can be cropped off when the book is being printed and bound.

If you don’t want to lose images or text when printing the photo book, we suggest you use margins.

If you want to make something that's a 10"x10" square photo book, a 14"x11" landscape photo book, or even the standard 8.5"x11" portrait photo book, you can easily create the photo book that suits your needs. You can create a book of nearly any size with Swift Publisher, so don't think that's the only option. While here, set your book size (we will choose 11"x8.5" photo book, or a landscape letter size), and select facing pages so you can see what your book spreads will look like together. You can set the number of pages right then or add pages later. To do that, in the Templates Gallery, click New Blank in the bottom left hand corner (or File>New) and choose US Letter in Page Size dialog. Create a blank book documentĬreate the blank document in letter format and landscape orientation. Let's assume your photo book is letter size and will be printed by professionals at a book printing company. Let us guide you through five easy steps to create your own printed photo book masterpiece.Īt first, we must decide where we will be printing our photo book: at home or with a company that prints on demand. With Swift Publisher, it is easy to make photo books on your Mac. That integer will be wrapped using so change announcements are sent out to any views that are watching it.Īdd this class somewhere in your code: class DelayedUpdater: ObservableObject var value = 0ĭ(deadline. In this test case, we’re going to use asyncAfter() inside a loop from 1 through 10, so we increment an integer 10 values. We’re going to use a method called (), which lets us run an attached closure after a delay of our choosing, which means we can say “do this work after 1 second” rather than “do this work now.” To demonstrate this we’re going to build an ObservableObject class that updates itself 10 times. As its name implies, this publisher should be triggered immediately before we make our change, which allows SwiftUI to examine the state of our UI and prepare for animation changes. This is a publisher, which means it does the same job as the property wrapper: it notifies any views that are observing that object that something important has changed. That works really well a lot of the time, but sometimes you want a little more control and SwiftUI’s solution is called objectWillChange.Įvery class that conforms to ObservableObject automatically gains a property called objectWillChange. Classes that conform to the ObservableObject protocol can use SwiftUI’s property wrapper to automatically announce changes to properties, so that any views using the object get their body property reinvoked and stay in sync with their data.


 0 kommentar(er)
0 kommentar(er)
